MapLibre Native for iOS serves as a toolkit, empowering developers to easily
integrate dynamic map displays with scalable, adaptable vector maps of Galli Maps
into their iOS applications.
In this guide, we'll walk you through the integration of Maplibre Native into
your iOS application using UIKit with step-by-step examples.
1. Integrating GalliMaps with Maplibre
#### Step 1: Add Maplibre Native SDK
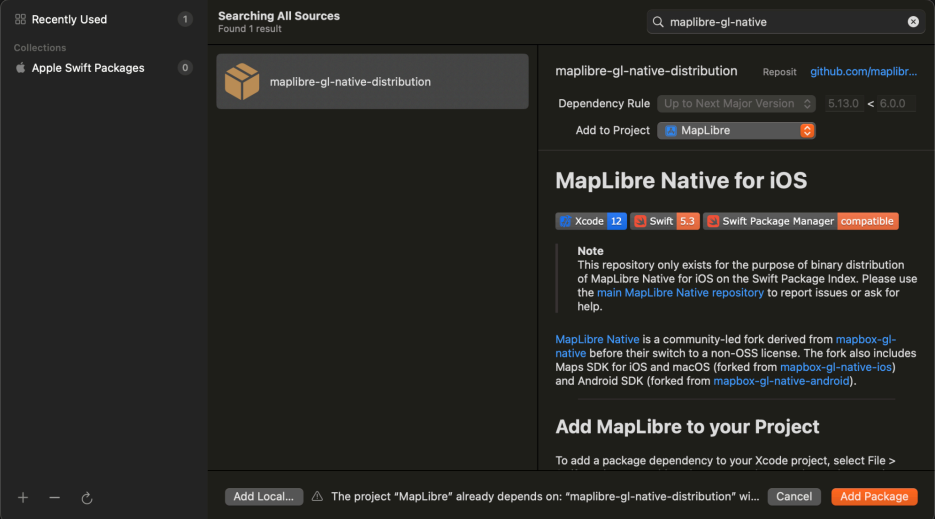
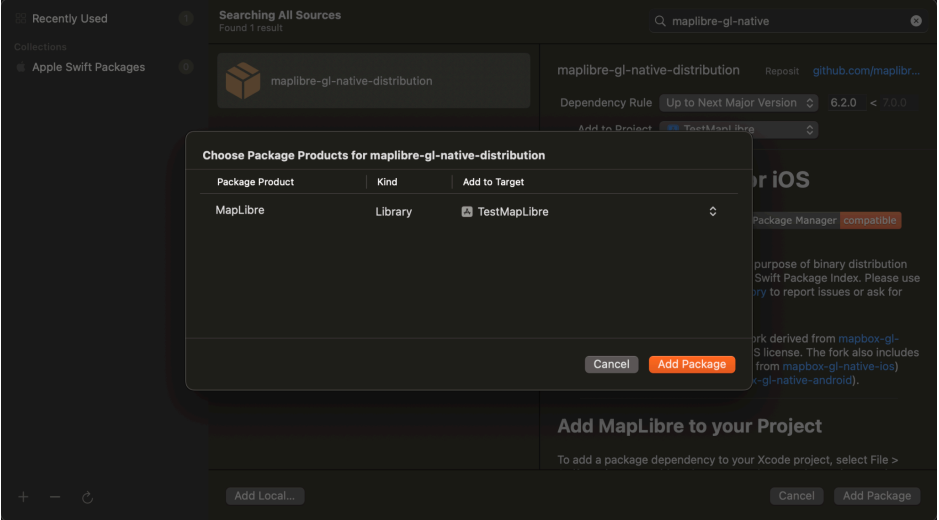
Add Maplibre Native SDK to your project using Swift Package Manager.- To add a package dependency to your Xcode project, select File > Add Package Dependency and enter its repository URL. You can also navigate to your target’s General pane, and in the “Frameworks, Libraries, and Embedded Content” section, click the + button, select Add Other, and choose Add Package Dependency.
- Either add Maplibre GitHub distribution URL https://github.com/maplibre/maplibre-gl-native-distribution or search for maplibre-gl-native package.


#### Step 2: Set Up MapView
Create a new ViewController and add the following code in the viewDidLoad in order to construct a map view. To load the map tiles, you will need to include an access token in the URL to authenticate and render the tiles onto the MLNMapView.
import UIKit
import MapLibre
class ViewController: UIViewController, MLNMapViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
title = "Simple Map"
// construct style URL
let styleURL = URL(string:
"https://map-init.gallimap.com/styles/light/style.json?accessToken=$ACCESS-TOKEN")
// create the map view
let mapView = MLNMapView(frame: view.bounds, styleURL: styleURL)
mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
mapView.delegate = self
mapView.logoView.isHidden = true
// Set the map’s center coordinate and zoom level.
mapView.setCenter(
CLLocationCoordinate2D(latitude: 27.69818, longitude: 85.32385),
zoomLevel: 12,
animated: false)
view.addSubview(mapView)
}
}

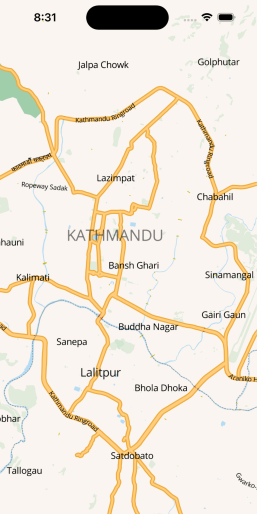
Loading Galli Maps' Vector Tiles
2. Pin Marker on Map [ Example ]
This example shows how to add a marker (pin) on the map at a specific geographical position defined by latitude and longitude. It creates a marker with options such as position and title, then adds it to the map. Add the following functions inside Coordinator class which uses MGLMapViewDelegate protocol.
func createMarkerSymbol(_ mapView: MGLMapView, _ style: MGLStyle) {
// Create point to represent where the symbol should be placed
let point = MGLPointAnnotation()
point.coordinate = CLLocationCoordinate2D( latitude: 27.69818, longitude: 85.32385)
// Create a data source to hold the point data
let shapeSource = MGLShapeSource(identifier: "marker-source", shape: point, options: nil)
// Create a style layer for the symbol
let shapeLayer = MGLSymbolStyleLayer(identifier: "marker-style", source: shapeSource)
// Add the image to the style's sprite
if let image = UIImage(named: "house-icon") {
style.setImage(image, forName: "home-symbol")
}
// Tell the layer to use the image in the sprite
shapeLayer.iconImageName = NSExpression(forConstantValue: "home-symbol")
// Add the source and style layer to the map
style.addSource(shapeSource)
style.addLayer(shapeLayer)
}
...
...
func mapView(_ mapView: MGLMapView, didFinishLoading style: MGLStyle) {
self.control.createMarkerSymbol(mapView, style)
}

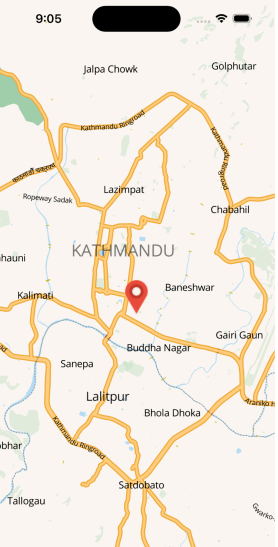
Pin marker on map
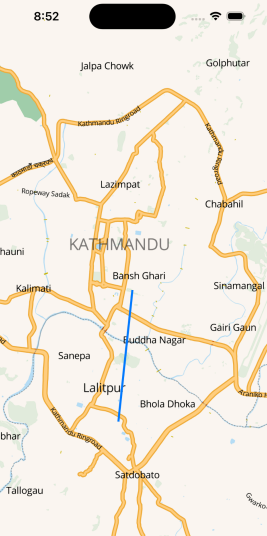
3. Draw a Polyline on Map [ Example ]
Here, we draw a polyline on the map by connecting multiple geographical points. It creates a polyline with options such as color and width, then adds it to the map.
func drawPolyline(_ mapView: MLNMapView) {
let coordinates = [
CLLocationCoordinate2D(latitude: 27.69818, longitude: 85.32385),
CLLocationCoordinate2D(latitude: 27.66918, longitude: 85.32034)
]
let polyline = MLNPolyline(coordinates: coordinates, count: UInt(coordinates.count))
mapView.addOverlays([polyline])
}
...
...
func mapView(_ mapView: MLNMapView, didFinishLoading style: MLNStyle) {
self.control.drawPolyline(mapView, style)
}

Polyline on map
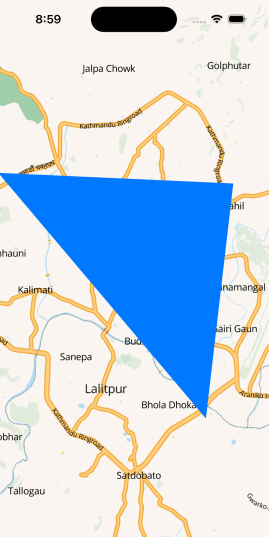
4. Draw a Polygon on Map [ Example ]
Similar to drawing a polyline, this example demonstrates drawing a polygon on the map by defining its vertices (points). It creates a polygon with options such as fill and stroke colors, then adds it to the map.
func drawPolygon(_ mapView: MLNMapView) {
let coordinates = [
CLLocationCoordinate2D(latitude: 27.72441, longitude: 85.29000),
CLLocationCoordinate2D(latitude: 27.72206, longitude: 85.34864),
CLLocationCoordinate2D(latitude: 27.67013, longitude: 85.34181)
]
let polygon = MLNPolygon(coordinates: coordinates, count: UInt(coordinates.count))
mapView.addOverlays([polygon])
}
...
...
func mapView(_ mapView: MLNMapView, didFinishLoading style: MLNStyle) {
self.control.drawPolygon(mapView, style)
}

Polygon on map
For more information on maplibre sdk for iOS please refer to following page: Maplibre Native (iOS)